U4Academy
U4Academy > User Guide index > window elements > Recruit window

Recruit window

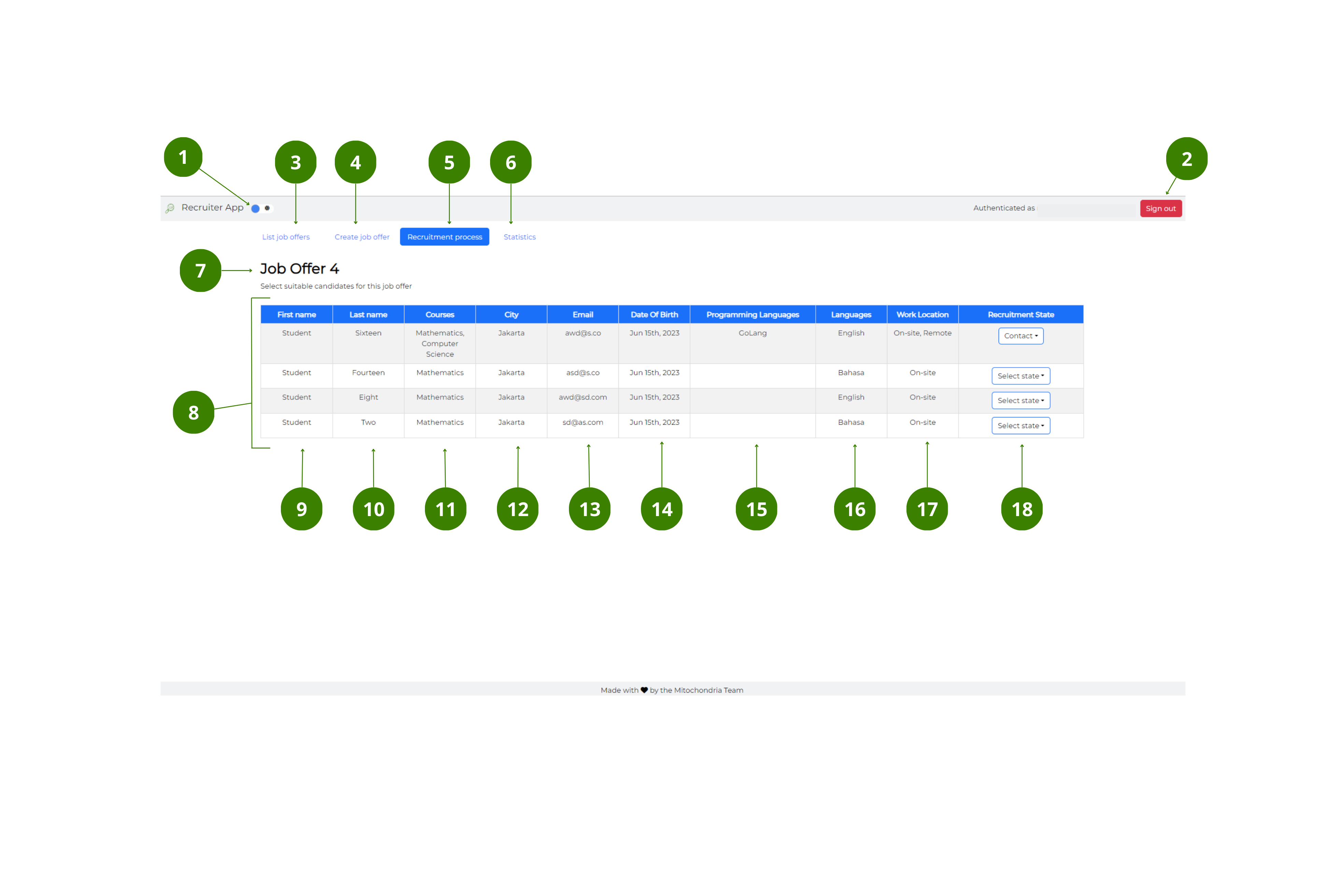
The user interface of the Recruit window has the following elements:
Top bar
- Dark/Light mode button – toggle to switch between dark and light mode.
- Sign in/out button – select to Sign in and out of the App.
Navigation bar
- List job offers button – select to go to the Main window.
- Create job offer button – select to go to the Create job offer window.
- Recruitment process button: when blue, it indicates that the window is active. Follow the link for more information on how to recruit a candidate.
- Statistics button – select to go to Statistics window.
Candidates list
- Job title – it displays the title of the job offer.
- Candidates table – it displays a list of potential candidates.
- First name field – it indicates the first name of the potential candidate.
- Last name field – it indicates the last name of the potential candidate.
- Courses field – it indicates what course or courses the candidate has studied.
- City field – it indicates the city where the potential candidate could work from.
- Email field – it indicates the email address of the potential candidate.
- Date of birth field – it indicates the date of birth of the potential candidate.
- Programming languages field – it indicates what programming language or languages the candidate knows.
- Languages field – it indicates what language or languages the candidate knows.
- Work location field – it indicates whether the candidate can work _on-site, remote_ or both.
- Recruitment state dropdown – it indicates the current state of the recruitment process. You can choose between: contact, interview scheduled, interviewed, dismissed and hired. Follow the link for more information.
Note: All changes in the recruitment state process are automatically saved.